Create a Custom iOS 11 Style Blur Background in Photoshop
In this Photoshop Tutorial, learn how to create a iOS 11 Style Blur Background from a photo or image using a few basic steps to upgrade and add a nice blurry feel on all your devices backgrounds.
iOS 11 offers a new flat design with some cool Blur backgrounds, you can use those basic techniques in Photoshop to create this style of blurry background for your next creation or web design project.

Resource Needed for this Tutorial:
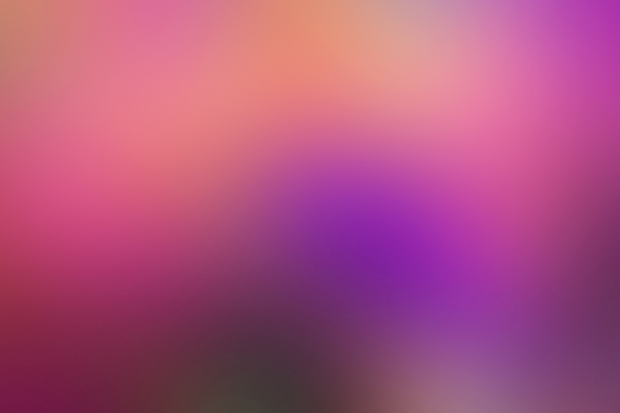
– Color festival by Adam Filipowicz on Shutterstock
Step 1 – Smart Object and Gaussian Blur
Open up Photoshop and open the image or photo you’d like to use to create this iOS 7 style blur effect. The one I am using is from Adam Filipowicz titled Color festival . Courtesy of Shutterstock .

Right click on the image layer in the Layers Panel and select Convert to Smart Object or go to Layer – Smart Objects – Convert to Smart Object .

Let’s now apply a Gaussian Filter on this smart object, go to Filter – Blur – Gaussian Blur , I added a 300px Radius Gaussian Blur. You will be able to change the blur value anytime you want because we added it on a smart object. You can learn more about smart objects and filters here : Quick Tip – Use Smart Objects with Non Destructive Filters in Photoshop


Step 2 – White Layer
Create a new layer, Fill it with white, Edit – Fill – White then change it’s Blending Mode to Soft Light and Fill to 25% . When that’s done right click on the white layer and select Create Clipping Mask .


Step 3 – Vibrance
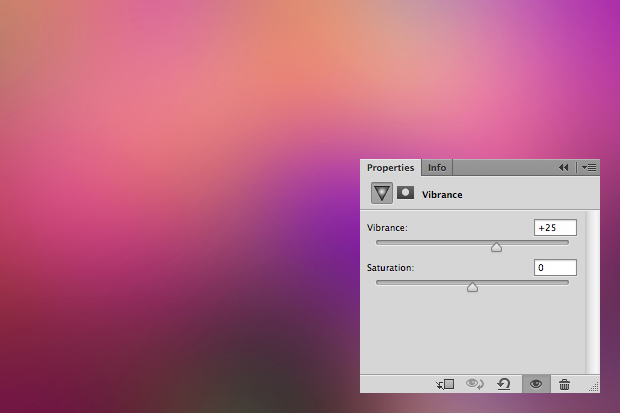
Let’s make those colors pop out, Add a Vibrance Adjustment Layer, go to Layer – New Adjustment Layer – Vibrance and add a +25 Vibrance .


Step 4 – Noise
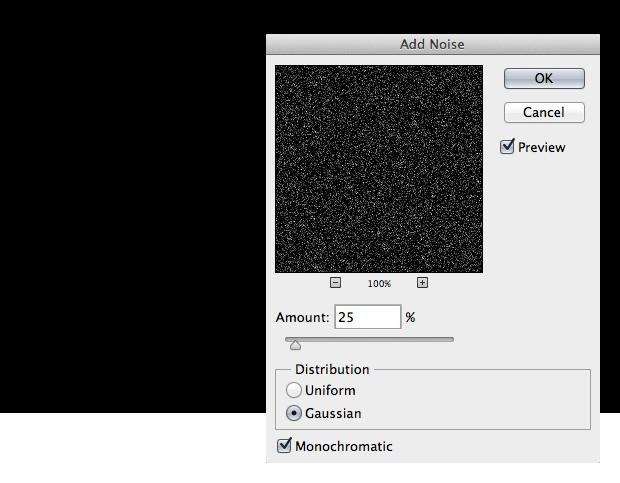
Create a new layer, Fill it with Black, Edit – Fill – Black . Next add some noise on this black layer, Filter – Noise – Add Noise ( make sure you’re foreground and background colors are set to black and white ) and add an Amount of 25 with Gaussian for the distribution.


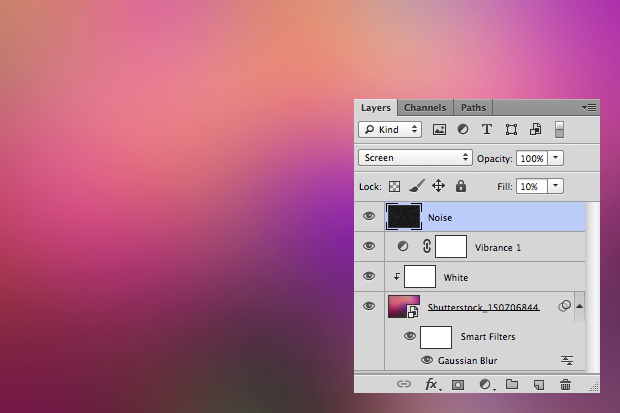
Change the Fill of this noise layer to 10% and Blending Mode to Screen .



That’s it for this Tutorial, now you know how to create a cool iOS 7 Style Blur background from a photo for all your desktops and mobile devices. Feel free to leave a comment if you need help.














































